J'utilisais le style SE_Square qui se caractérise par des cadres aux angles droits alors qu'ils sont arrondis avec Prosilver, et avec des couleurs différentes.
Avec l'aide d'Origin j'ai finit par faire un style perso qui devrait avoir les angles arrondis, comme Prosilver, avec les couleurs de SE_Square.
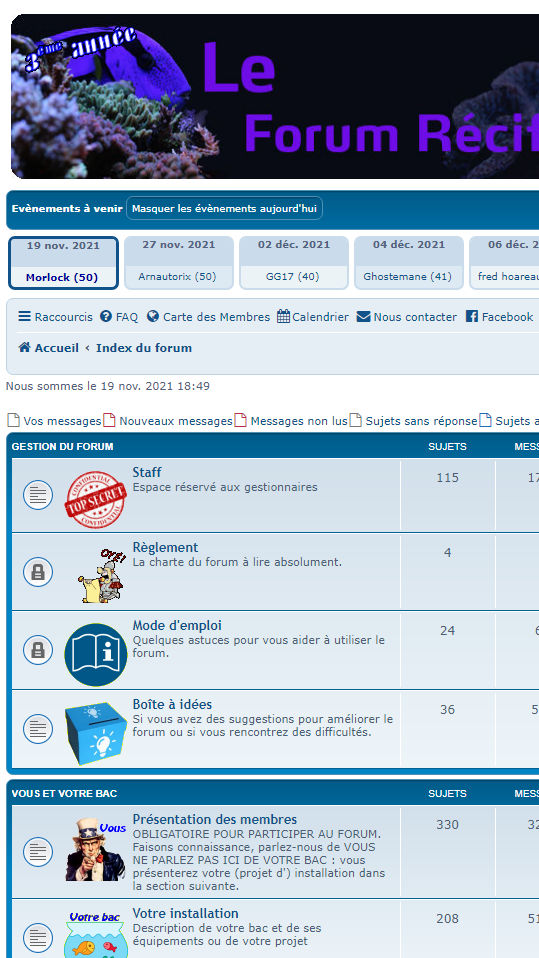
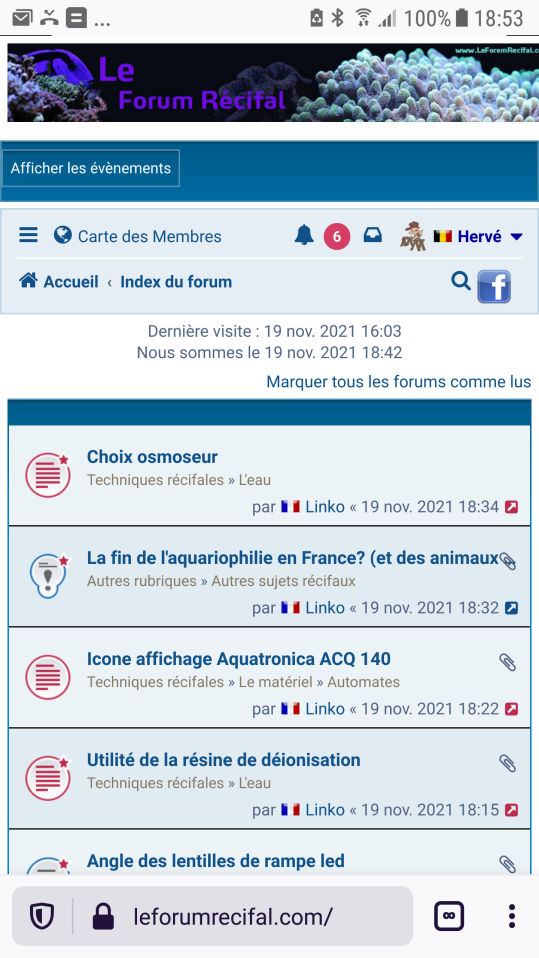
Sur PC ça fonctionne très bien comme à gauche, par contre sur portable, à droite, les couleurs sont bien celles de mon style perso (= SE_Square) mais les angles sont droits comme SE_Square


D'où cela peut-il venir ?
Voici l'intégralité de mon stylesheet perso
Code: Tout sélectionner
/*
--------------------------------------------------------------
Colours and backgrounds for common.css
-------------------------------------------------------------- */
html, body {
background-image: url("images/Fond.webp"); /* Test avec Fond.webp : 400 kB ipv 2 MB */
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-position: center center;
color: #536482;
background-color: #708090;
}
/* Round cornered boxes and backgrounds
---------------------------------------- */
.headerbar, .forumbg {
background-color: #0084C4;
background-image: -webkit-linear-gradient(top, #003F5E 0%, #005C8A 2px, #0084C4 92px, #0084C4 100%);
background-image: linear-gradient(to bottom, #003F5E 0%,#005C8A 2px,#0084C4 92px,#0084C4 100%);
background-repeat: repeat-x;
border: 1px solid #4f91b6;
}
.forabg {
background-color: #0084C4;
background-image: -webkit-linear-gradient(top, #003F5E 0%, #005C8A 2px, #0084C4 92px, #0084C4 100%);
background-image: linear-gradient(to bottom, #003F5E 0%,#005C8A 2px,#0084C4 92px,#0084C4 100%);
background-repeat: repeat-x;
border: 1px solid #4f91b6;
}
.navbar {
background-color: #e5eef5;
border: 1px solid #bcd4e3;
}
.post:target .content {
color: #000080;
}
.site_logo {
background-image: url("./images/site_logo.gif");
}
/* Content container styles
----------------------------------------*/
.content {
color: #000080;
}
/* Content container styles
----------------------------------------*/
.content ul, .content ol {
margin: 0 0 0 3em;
}
/* Post-profile avatars */
.online {
background-image: url("./images/icon_user_online.gif");
}
.offline {
background-image: none;
}
