OK
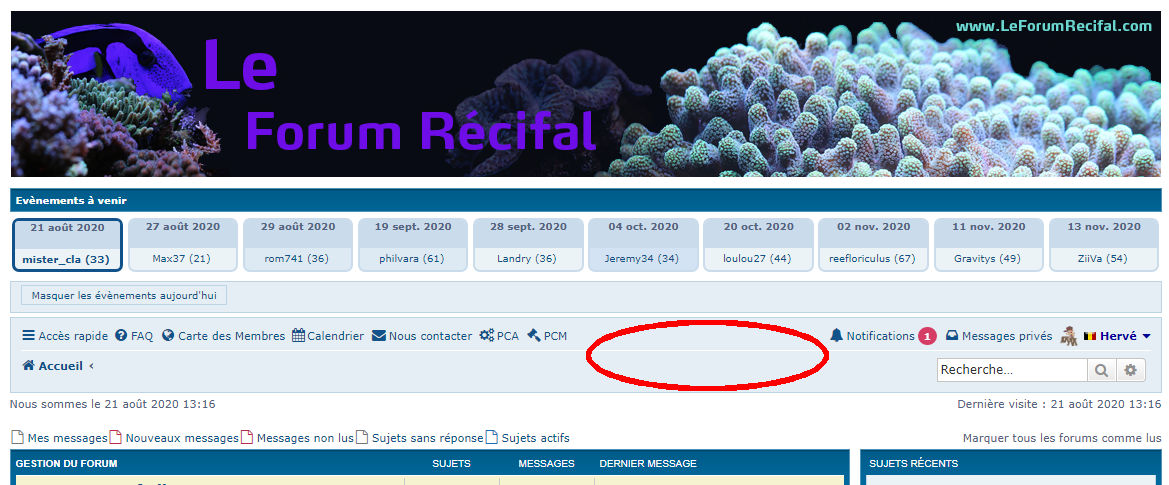
En attendant on va placer un lien sur la navbar juste avant PCA et PCM, sur la base de
ce tuto

Si ce n'est pas déjà fait, importe le template
navbar_header.html de Prosilver dans le répertoire des templates de ton style perso.
Édite le template et trouve ceci vers la ligne 87 :
Code: Tout sélectionner
<!-- EVENT overall_header_navigation_append -->
<!-- IF U_ACP -->
<li data-last-responsive="true">
<a href="{U_ACP}" title="{L_ACP}" role="menuitem">
<i class="icon fa-cogs fa-fw" aria-hidden="true"></i><span>{L_ACP_SHORT}</span>
</a>
</li>
<!-- ENDIF -->
Juste après
<!-- EVENT overall_header_navigation_append --> ajoute ceci :
Code: Tout sélectionner
<!-- IF not S_IS_BOT -->
<li data-last-responsive="true">
<a href="lien facebook" role="menuitem">
<i class="icon fa-facebook-official fa-fw" aria-hidden="true"></i><span>Facebook</span>
</a>
</li>
<!-- ENDIF -->
Ici
et entre les guillemets <a href="lien facebook", ajoute l'URL de ta page Facebook
Enregistre et vide le cache depuis le PCA pour afficher le lien
Cette modification sera sans doute à refaire en cas de mise à jour de version, suivant les modifications apportées au template